Removing barriers to MEANINGFUL technology use!
Create “Hotspot” presentations to engage learners with tools you already know
In a world of digital learning, finding new ways to engage learners without having to entirely learn new tools, websites, or software is incredibly valuable. Learn how to use a standard slideshow tool, such as Keynote or Google Slides, to build engaging hotspot presentations similar to other popular online presentation tools.
This is easy to do and only requires learning one key skill — linking to other slides within the presentation.
In the upcoming weeks, our now novel version of virtual school is going to lose some luster with students. Whatever you are doing today to engage students online will soon become a pattern, and predictable patterns are the kryptonite of engaged learners.
For this reason let’s focus on some new ideas for using tools you may already know and use in order to teach in new ways. In today’s spotlight, I wanted to showcase a way to build presentations (slide decks) that do not follow a linear, start to finish path. We are talking about the use of tools like Google Slides, Keynote, or PowerPoint. This means the audience can click around in the presentation, making choices and clicking on appropriate icons to self-direct their own experience through the topic.
View an overview of how to create a hotspot presentation using Keynote (similar to a Thinglink presentation). This includes directions for grading in Google Classroom.
A “hotspot” presentation is one where a single base graphic will have multiple “clickable” points on it. Each clickable point is a way to present new, relevant information. For clarity, let’s use an example in the periodic table of elements. The base graphic, the periodic table of elements, is at the core of the lesson. As a teacher, you will want to point out many key pieces of information specific to the periodic table. By placing clickable icons over the top of the base image (or in this case clickable “targets” over the top of a picture of the periodic table), you can deliver relevant information, such as the atomic weight, atomic number, and the group to which the element belongs.
When teaching in a face-to-face model, teachers can easily walk students through the deeper elements of a topic in an organized way, but in a linear slideshow presentation (one that starts with the first slide in the slide deck and ends with the last slide), making these connections becomes more challenging for students. This is where hotspot presentations truly shine. With a hotspot presentation, students begin to make natural connections to deeper topics simply through the “links” that are made naturally based upon the way that the presentation is designed.
Designing a Hotspot Presentation
Choose a great focal image
Start with a great base image. This is really the “home screen” of your presentation. Select a topic or point of focus that will continually come back to this base image.
Teaching a lesson on Gettysburg?
Choosing an interesting, detailed, and appropriate image is essential (not too graphic)
Maybe the focal image of somebody like 69-year-old civilian fighter John Burns would be appropriate. There is just enough detail to draw in students, but the details are not entirely obvious at first sight. Some of the key hotspots I might include on this photo are: 1) Burns’ civilian clothing, 2) rifle style, 3) lack of wear on Burns’ boots, and 4) his aged features. This image is authentic and offers just enough detail to highlight some key areas of the topic.
Maybe you are teaching on lesson on the bawdiness of Shakespeare’s plays and why Shakespeare elected to include this in his writing. A good look at some of the features of The Globe will help students to understand that plays were written for the masses of common people. Focusing in on 1) the distance between actors and attendees, 2) the tiers of seating for those who could afford private seating, and 3) the lack of seating in the rows closest to the stage (standing room only), would be great hotspots for this particular image.
The key for any hotspot presentation is selecting a great key image. This is the image the entire lesson is built upon.
Storyboard your slides on paper
I always tell people to draw out complex ideas on paper first. It is so much faster to plan on paper before building a complex, technology-rich tool that just does not work out later due to poor planning.
When designing for a hotspot presentation you need to draw out three key elements.
Focal image with key hotspots indicated
What does your focal image slide look like? You’ll need to roughly mark out the hotspots (artistic skills not needed — text is fine) that you want to identify. It might look something like this picture.
The next planning step is to simply draw out the “map” of the slide show. Keep in mind that this is not a linear presentation. Viewers can click on any hotspot at any time. For that reason, we need to map out the viewer’s experience to make building the presentation easier. Here is an example that I drew just to show a rough outline.
Notice that this presentation is only five slides in total. And three of those slides are nearly identical in their design. This means I can save time by really only having to design three slides, and then copying one of those slides twice to look identical.
Finally, you just need a think through and possibly sketch your buttons. These are the links that will be clicked by viewers. You can get an idea of that from the photo I sketched above. In planning I did not realize I needed a final slide, but as I sketched it out I realized that I wanted a way for the viewer to see a slide on Shakespeare before the presentation ended, so I added the “End” button to my design.
Building a Hotspot Presentation
For the purpose of simplicity, I will assume you already know how to generally build a slide deck presentation. The key to successfully developing a hotspot presentation, then, is just one little piece of information: linking. And whether you use Keynote, Google Slides, or PowerPoint, linking is possible in all of these tools.
Building the Focal Image Slide
The Focal Image slide is made up of: 1) a primary image, and 2) several icons layered on top of that image. Start by adding your primary image to the slide first. This will set the stage for the slide, placing it at the back of images. This will be helpful later.
Next, choose your hotspot icons. This can just be a shape, clip art, or text. I recommend making these icons roughly the same size (copy and paste works well) for a more uniform look in the end. You can also add title text and other text boxes to help viewers navigate the presentation. Once you have this page set up entirely, click on each icon one more time and make sure your layering brings the icons to the front. Again, this just makes it easier to work with later.
Building the first choice slide
Sometimes hotspot presentations can become very long and be quite challenging to build. This tip will save you time. Build and link one of your choice slides (the slides that contain the information about each hot spot) first, and then duplicate that slide. This will make your presentation look more uniform, and it will save you many clicks (and possible linking errors) later.
Your template choice slide needs 3 key items: 1) a space/box for you to type relevant information about the hotspot the viewer selected (as well as a place for additional images), 2) a “home” icon that will take the user back to the focal image slide, and 3) a “end” icon that will take the user to a final slide that will end the presentation.
Linking tutorial for Google Slides presentations, Keynote for Mac, and Keynote for iOS. Learn to link and hotspot presentations are a breeze.
The text/image space is fairly self explanatory. This is where the instructional material will go about one of your hotspots. At this time, just type one identifiable word about the hotspot topic. You can add details later.
Your home icon is just a shape or image that users will click to get back to the focal image slide. Once you have added the shape or image, I recommend adding a little text box on or near it that indicates this link takes the viewer back to the start. “Home” works, but you can use whatever vernacular makes sense. Finally, it’s time to link this image.
Finally, your “end” presentation icon. You will need to build one slide that is your final slide in the slideshow. Think of it as the exit door for your presentation. Without this exit option, your viewers will be stuck in an infinite loop and will never be able to end the presentation.
First, add a slide to your presentation that is the “final” or “end” slide. This will be the final information your audience will see before leaving. Then, back on your first choice slide, create an icon, give it an “end show” label/text box, and link it to the final slide in your presentation. You’ll use the same linking strategy you just learned, but you will point it to the final slide this time.
Duplicate and customize your choice slides
Congratulations. You have done the hard work by building your buttons and links for your choice slides. Now you will duplicate your first choice slide for each choice that you want to viewers to have on the focal image slide. For now, just make these slides and edit them quickly by giving them text that represents the choice. This can get confusing, so document your slides as you go with labels. You can come back to edit and perfect these slides later, but right now we are on the business end of building this slide deck.
Once you are done, it’s on to the final technical step - linking your focal image hotspots.
Linking focal image hotspots to choice slides
That last step in this process (other than adding customized content to your choice slides) is linking the icons on your first slide (your focal image slide) to the appropriate choice slide you just finished creating. And the good news is you already know how to do this. One skill, learning to link to others slides within a presentation, opens up all kinds of possibilities for ways to make your presentations more interactive. So go ahead — click on each icon on your focal image slide and link that icon to the correct slide.
Obviously you have work to do tin adding content to the choice and exit slides, but the skill of linking them together in a unique way is done. For the sake of your audience, please take a moment to check your links. This process can be fraught with errors, and a little bit of link checking now (hit play on the presentation and click on the links) will save your audience of fits and frustrations later.
One last tiP: avoiding auto-advance in slide shows
A hotspot presentation slide show is a non-linear presentations. You are working to create the illusion for the viewer that they are in custom-designed software. Nothing can ruin that illusion quite as quickly as them inadvertently advancing to the next slide, a slide they were not supposed to see because it is out of context.
For my Keynote (and PowerPoint) using friends, I’ve got great news. You can be assured that with the switch of a setting your users will not advance without clicking on a link.
Keynote for Mac
With the Keynote presentation open on your Mac, click on the Documents button in the upper right. Under “Presentation Type” select “Links Only”. That will take care of it. The audience will not be able to advance without clicking on a link.
Keynote for iOS
With the Keynote presentation open on your iPad, click “…” icon in the upper right. Click “Settings” and under “Presentation Type” select “Links Only” to stop any auto-advancing in the presentation. This will halt viewers from moving forward without clicking a link in the presentation.
Google Slides
My apologies to my friends using Google Slides, but this is one feature that is sorely missing from Slides. The best option that I can offer you is a work around at best. On EACH slide you will create one more box. You will need to link that box to the slide that it is on. So if you are on slide 2, create the box, and then link that box to go to Slide 2. Finally, select the box, drag it out to the full size of the slide (so it covers everything on the slide), and then select “Arrange” —> “Order" —> “Send to Back”. This will place your box, with the link to the same slide it is presently on, in the background. If a user accidentally clicks this box, they will be tricked into thinking nothing happened, and will be presented with the same slide to pick a different option.
I know! So annoying! But it works and it is something that will let you achieve a similar effect in Slides if that’s the tool you have access to.
New use of tools you already know
So the next time you are looking for a fun way to present ideas to your audience in a different way, consider using a tool you already know in a slightly different way. The impact on and engagement of your audience will reap rewards making the time invested well worth it!
And if you use tools you already know and have access to in your instruction, you can parlay that personal learning into activities you can also have students do to deepen their learning, build upon their skills for productively using technology, and challenge their thinking.
Take another look at Book Creator app: New tools, more options
If you have been looking at the same standard Book Creator app over the past few years, I have some exciting news: It's time for an update!
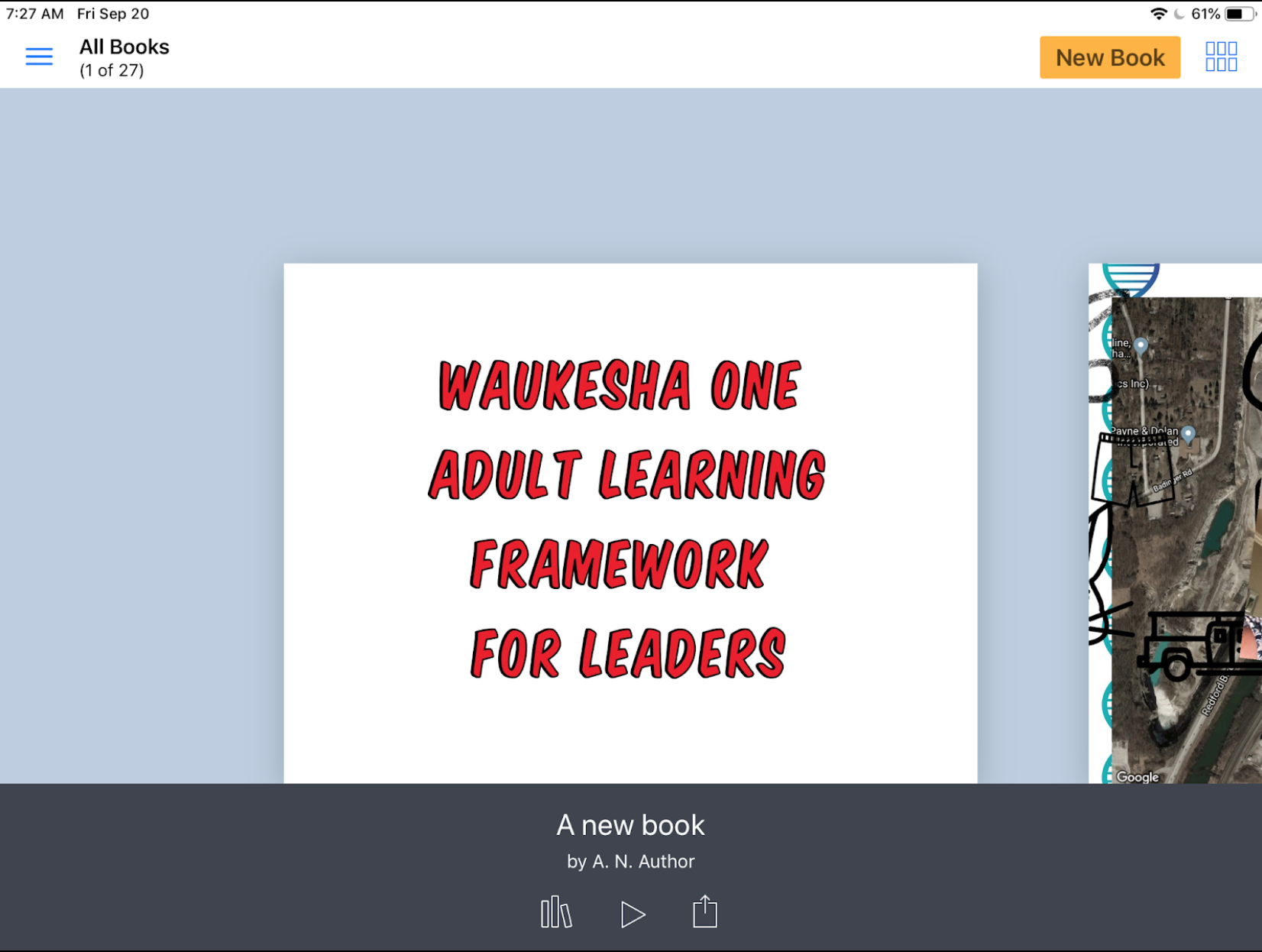
Before outlining some of the key new tools and changes in Book Creator, let's do a check to see if your Book Creator app is up-to-date. Pictured below is the newest Book Creator home screen. Open up your iPad, start Book Creator, and compare.
If your Book Creator app does not look like the one pictured above, you will need to do an update of the app (and so will your students). Once updated, welcome to the marvels of Book Creator 5.3.0. This is an opportunity to re-ignite your enthusiasm about Book Creator, no matter what grade level you teach. (Seriously, Book Creator is robust enough to handle every subject and all grade levels!)
New Feature for Teachers: Teacher Resources
The Book Creator developers and community are committed to supporting educators who use their product. In the newest update you'll see an offer for teachers to join the Book Creator community in the lower left of the screen (it will later be located in the upper left under the menu icon, which looks like three blue horizontal lines).
Signing up for the Teacher Resources is easy, and can inspire new ideas for educators at all grade levels. If you have stayed away from Book Creator because you cannot determine how it could be useful, take a few minutes to explore the sample books made by students and teachers from across the world. These books unveil how the tool is being used to showcase learning in every subject area. These books also show off just how powerful Book Creator really is with a creative mind.
New Feature for Teachers: Publish Books Online
One hang-up of Book Creator has been sharing student work with others who do not have the Book Creator app. The developers have tackled this challenge for classroom teachers. Once teachers have created a free teacher account, they can now publish these books online using the ePub format. This keeps video and media (including audio recordings) in place, and makes them accessible to anybody online, regardless of the device they use to view the book.
Learn more about the free online publishing of Book Creator projects for teachers by visiting this link.
New Tool: Updated Pens and Auto Draw
The pen tool has gotten a makeover in this update. Book Creator pens now come in varying sizes, ink colors, and styles. Draw with the pen, color with the crayon, use the highlighter, change the size of the drawing tip, and add some flare with Magic Inks.
However, the most notable update is the AutoDraw pen. Sketch noting is a powerful method for taking notes intertwined with drawing, but for the artistically challenged, later determining what the drawing was supposed to be can be a brainteaser of its own. Start drawing with the Auto Draw pen and Book Creator will offer some clip art suggestions based on what it thinks you might be trying to draw. Tap the preferred image and immediately have a professional looking icon representing your thinking or ideas. It's hard to believe it is as easy as I have explained. Give it a try to find out for yourself.
New Tool: Include Maps
Geography is hardly something that can be overlooked when studying any topic, but it is also a subject area that is difficult to generate interest in when taught out of context. Book Creator now allows users to embed a map from anywhere in the world that will allow geography to be a part of the showcase of learning. And it's easy.
Tap the Map tool in Book Creator. Then simply search for a location, pinch to zoom, select the layers of the map you want to view, and click Done. You now have a map inside of your Book Creator project. Mix that with the pen tools and you have a way to annotate directly over the top of your maps.
New Tool: Adding Files from Other Apps
Things are about to get very exciting for teachers who want students to incorporate all of their work in one place (this can be read as: "If you are thinking about portfolios, consider exploring this tool!").
Book Creator users can now add Files from other apps directly into the pages of their Book Creator project. This can include files stored in Google Drive, stored in the Files app on the iPad or even stored in iCloud Drive. Teachers will probably want to try this one out before jumping into a full class demo of it, but the possibilities this opens up are quite awe inspiring. Learn more about how to add files to Book Creator projects by clicking here.
New Tool: Embed from the Web
Want to bring the flashiness of the Web into your Book Creator projects? With the Web Embed tool you can. This actually is incredibly easy to use by simply pasting a web address into the provided box and letting Book Creator do the rest. It is equally powerful, allowing users to incorporate a specific web object using embed code. If your aim is to focus students on a specific website, or point them to unique experience on the web, without having them get lost down the rabbit hole of web searches, this might be a great tool to consider. Learn more about the Web Embed tool in Book Creator by clicking here.
Tool Update: Incorporate GarageBand Recordings in Book Creator
This one is not a new tool, but still a noteworthy feature. Book Creator does have an audio recording tool built in, but in many cases students want to have more flexibility and creativity with their audio recordings. GarageBand will allow them that flexibility. The question for some teachers is, "Where do we go with GarageBand recordings when they are finished?"
There is a method for incorporating those GarageBand recordings into Book Creator projects (quite easily, actually. I'm going to refer you to the experts on the subject here, as the Book Creator team is committed to continually updating their documentation on subjects like these with each iOS update. Take a look at the tutorial available here to learn how to incorporate GarageBand created audio files right into your Book Creator projects.